workshops
Training Course for Ansible Automation Platform
This project is maintained by ericzji
演習 3.0 - AS3の概要
Read this in other languages:  English,
English,  日本語.
日本語.
目次
目的
F5 AS3 を使った virtual server 構築(Section 1 Ansible F5 Exercisesで学んだもの)のデモンストレーション
- AS3(Application Services 3 拡張) の宣言型モデルについて学習します。AS3 を徹底的に学ぶことはこの演習の意図ではありませんが、概念をいくらか紹介して、それがAnsible Playbook と、どのように簡単な統合がなされているかを示すだけです。
- set_fact モジュール について学びます。
- uri モジュール について学びます。
Guide
BIG-IP の設定がクリーンになっていることを確認し、次に進む前に 演習 2.1 - コンフィグの削除 を必ず実行してください。
Step 1:
お使いの F5 BIG-IP は AS3 が有効になっている事を確認してください。
- Webブラウザーから F5 BIG-IP にログインします。
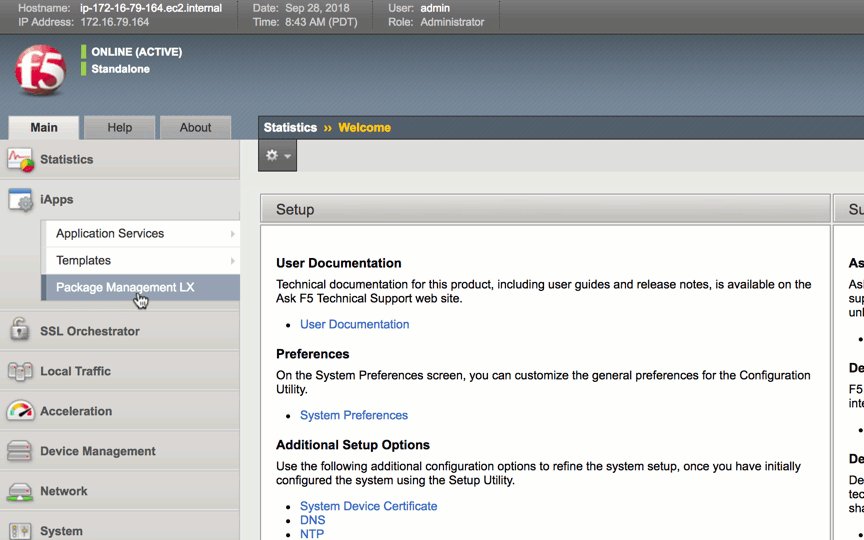
- 左側のメニューから iApps ボタンをクリックします。
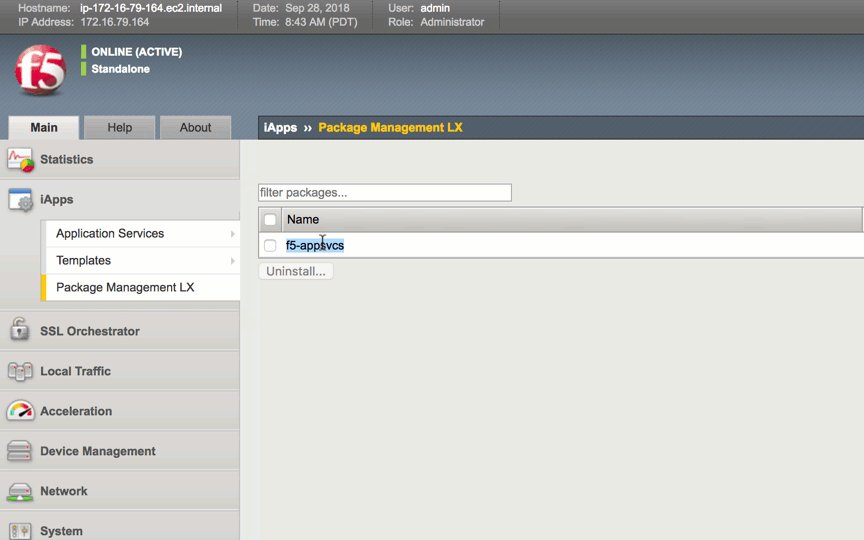
Package Management LXのリンクをクリックします。f5-appsvcsがインストールされている事を確認します。
これでうまくいかない場合は、インストラクターに助けを求めましょう。

Step 2:
Playbook を作り始める前に、AS3 がどのように動くのか理解する必要があります。AS3 は F5 BIG-IP を API 呼び出しを行う際に JSON テンプレートを渡す必要があります。この演習のテンプレートは提供されます。受講者は、すべてのパラメーターについて完全に理解する必要はありません。また、ゼロからテンプレートを作れる必要はありません。 これらは2つのパートに分かれています。
tenant_base.j2
{
"class": "AS3",
"action": "deploy",
"persist": true,
"declaration": {
"class": "ADC",
"schemaVersion": "3.2.0",
"id": "testid",
"label": "test-label",
"remark": "test-remark",
"WorkshopExample":{
"class": "Tenant",
}
}
}
tenant_base は標準テンプレートです。F5 Networks が自社の顧客に対して提供しています。もっとも重要なパートとしては:
"WorkshopExample": {- これは Tenant の名前です。AS3 は 特別な WebApp のための Tenant を作ります。WebApp は、今回の場合、virtual server を示します。2つの Web サーバーに対してロードバランスします。"class": "Tenant",-WorkshopExampleは Tenant であることを示します。as3_app_body- これは現在の WebApp に対する 2つ目の Jinja2 テンプレートの名前を示す変数です。
as3_template.j2
"web_app": {
"class": "Application",
"template": "http",
"serviceMain": {
"class": "Service_HTTP",
"virtualAddresses": [
"{{private_ip}}"
],
"pool": "app_pool"
},
"app_pool": {
"class": "Pool",
"monitors": [
"http"
],
"members": [
{
"servicePort": 443,
"serverAddresses": [
{% set comma = joiner(",") %}
{% for mem in pool_members %}
{{comma()}} "{{ hostvars[mem]['ansible_host'] }}"
{% endfor %}
]
}
]
}
}
このテンプレートは Web アプリケーションに対する JSON の表記です。ここのパートで重要な点としては、
- 今回の virtual server の名前は
serviceMainです。- 以前の演習のタスクで行ったようにテンプレートの中で変数を使用できます。この場合、virtual IP address は、定義したインベントリー中に定義されている private_ip です。
app_poolという名前の Pool があります。- Jinja2 テンプレートはループ処理を使用して、すべての Pool member (これは web servers グループを指しています)を取得できます。
** 要約 **
tenant_base.j2 と as3_template.j2 の2つのテンプレートファイルは、Web アプリケーションのための1つの JSON ペイロードを作ります。次に Playbook を構築することで F5 BIG-IP に対して、この JSON ペイロードを送ります。
これらのテンプレートを作業ディレクトリにコピーしてください。
mkdir j2
cp ~/networking-workshop/3.0-as3-intro/j2/* j2/
Step 3:
テキストエディターを使って as3.yml という名前でファイルを作成します。
コントロールノードでは
vimとnano、また、RDP 経由では Visual Studio と Atom が利用可能です。
Step 4:
以下の定義を Playbook as3.yml の先頭に入力してください:
---
- name: LINKLIGHT AS3
hosts: lb
connection: local
gather_facts: false
vars:
pool_members: ""
---はファイルの先頭である事を示します。このファイルは YAML ファイルです。hosts: lbは lb グループに属するホストに対してのみ処理を実行するという意味です。F5 デバイスは今回1つだけですが、しかし、複数台ある場合には複数台を同時に指定できます。connection: localを指定することで Playbook がローカル実行されます。(SSHで接続せず)gather_facts: falseを指定することで facts の収集を無効化します。これは今回の Playbook 中で、facts を何も利用しないためです。
以下のセクションは
vars:
pool_members: ""
… pool_members と呼ばれる変数を定義し、webservers グループを値として指定します。workbench に2台のWebサーバーがあり、pool_members の値を参照することで2台のWebサーバーのリストを取得することができます。
Step 5
** 追記 ** 次のタスクをPlaybook as3.yml の後ろに追記します。
tasks:
- name: CREATE AS3 JSON BODY
set_fact:
as3_app_body: ""
この set_fact モジュール は、Playbook 内のタスクにおいて使用できる変数を作成(再定義)することができます。これにより新しい facts を動的に作成することができます。今回の場合、 template lookup プラグイン を使用します。このタスクには以下の内容を記述しています。
- 表示用にJinja2 テンプレート
j2/as3_template.j2が提供されている as3_app_bodyという新しい fact を作成する(中身はJSON 形式のテキスト)
Step 6
** 追記 ** 以下は as3.yml の Playbook に追記します。このタスクは uri モジュールを使い、HTTP および HTTPS Web サービスと対話するためのものです。Digest認証、Basic認証、および WSSE HTTP 認証メカニズムをサポートします。このモジュールは非常に一般的で非常に使いやすいです。このワークショップの演習環境をプロビジョニングした Playbook の中でで uri モジュールを使って、Red Hat Ansible Tower の設定や、ライセンス登録を行っています。
- name: PUSH AS3
uri:
url: "https://:8443/mgmt/shared/appsvcs/declare"
method: POST
body: ""
status_code: 200
timeout: 300
body_format: json
force_basic_auth: yes
user: ""
password: ""
validate_certs: no
delegate_to: localhost
パラメーターの説明:
| parameter | explanation |
|---|---|
- name: PUSH AS3 |
human description of Playbook task, prints to terminal window |
uri: |
this task is calling the uri module |
url: "https://:8443/mgmt/shared/appsvcs/declare" |
webURL (API) for AS3 |
method: POST |
HTTP method of the request, must be uppercase. Module documentation page has list of all options. This could also be a DELETE vs a POST |
body: "" |
This sends the combined template (the tenant_base.j2 which contains as3_template.j2) and is passed as the body for the API request. |
status_code: 200 |
A valid, numeric, HTTP status code that signifies success of the request. Can also be comma separated list of status codes. 200 means OK, which is a standard response for successful HTTP requests |
残りのパラメーターは、F5 BIG-IP への認証するためのもので、かなり簡単です。(すべての BIG-IP モジュールで共通)
Step 7
Playbook を実行します - コントロールホストのコマンドラインに戻って次のコマンドを実行します。
[student1@ansible ~]$ ansible-playbook as3.yml
Playbookの出力
実行時の出力結果は次のようになります。
[student1@ansible ~]$ ansible-playbook as3.yml
PLAY [Linklight AS3] ***********************************************************
TASK [Create AS3 JSON Body] ****************************************************
ok: [f5]
TASK [Push AS3] ****************************************************************
ok: [f5 -> localhost]
PLAY RECAP *********************************************************************
f5 : ok=2 changed=0 unreachable=0 failed=0
解答
Ansible Playbookが完了したら、Answer キーが提供されます。こちらをクリック! as3.yml.
解答の確認
Webブラウザーから F5 BIG-IP にログインして、設定が行われている事を確認しましょう。lab_inventory/hosts というインベントリファイルから F5 ロードバランサーのIP情報を取得してください。ブラウザーには「https://X.X.X.X:8443/」のような感じで HTTPS にて 8443 ポートにアクセスします。

- 左側のメニューから Local Traffic をクリックします。
- 次に Virtual Servers をクリックします。
- 右側の上部の
Partitionのドロップダウンメニューを開き、WorkshopExample を選択します。 - Virtual Server
serviceMainを開きます。
この演習は完了です。 Lab ガイドに戻ってください。